虫虫博客在很早之前针对手机客户端做过适配,不过一直用百度的siteapp实现。今天突然发现百度siteapp打开很慢,而且打开后还提示危险。搜索发现网上很多用户和我的情况类似,而且是在2个星期前就已经发生。很多人猜测百度可能已经放弃siteapp项目。我对于百度虽然没有好感,但还是不敢相信他会一点都不通知的就关闭服务。最后我还是决定删掉百度siteapp,就让他去死吧,自己实现移动站的适配。
按照网上教程,稍微做下修改。
第一步:
下载所需文件(下载地址一),解压缩后上传到博客主题的根目录。例如你的博客主题是twentyfifteen,那么主题的根目录类似如下:wp-content/themes/twentyfifteen 。
第二步:
在wordpress后台点击“外观”->“编辑”,选择functions.php模板函数文件编辑。在最后“?>”符号前加入如下代码后保存。
/*
移动站
url: http://blog.nbqykj.cn/?p=2514.html
*/
//面包屑
function fairy_breadcrumbs() {
$delimiter = '»';
$home = '首页';
$before = '<span>';
$after = '</span>';
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '<div id="crumbs">';
global $post;
$homeLink = get_bloginfo('url');
echo '<a href="' . $homeLink . '">' . $home . '</a> ' . $delimiter . ' ';
if ( is_category() ) {
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' '));
echo $before . ' "' . single_cat_title('', false) . '" 目录下的文章' . $after;
} else if ( is_single() && !is_attachment() ) {
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo '<a href="' . $homeLink . '/' . $slug['slug'] . '/">' . $post_type->labels->singular_name . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $before . get_the_title() . $after;
}
} else if ( !is_single() && !is_page() && get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('Page') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '</div>';
}
}
//上下一页
function fanye($query_string){
global $posts_per_page, $paged;
$my_query = new WP_Query($query_string ."&posts_per_page=-1");
$total_posts = $my_query->post_count;
if(empty($paged))$paged = 1;
$prev = $paged - 1;
$next = $paged + 1;
$range = 4; // 修改数字,可以显示更多的分页链接
$showitems = ($range * 2)+1;
$pages = ceil($total_posts/$posts_per_page);
if(1 != $pages){
echo "<div>";
echo ($paged > 1 && $showitems < $pages)? "<ul><a href='".get_pagenum_link($prev)."'>上一页</a>":"</ul>";
echo ($paged < $pages && $showitems < $pages) ? "<ul><a id='next' href='".get_pagenum_link($next)."'>下一页</a>" :"</ul>";
echo "</div>";
}
}
//自动关键词
function auto_keywords() {
global $s, $post;
$keywords = '';
if ( is_single() ) {
if ( get_the_tags( $post->ID ) ) {
foreach ( get_the_tags( $post->ID ) as $tag ) $keywords .= $tag->name . ', ';
}
foreach ( get_the_category( $post->ID ) as $category ) $keywords .= $category->cat_name . ', ';
$keywords = substr_replace( $keywords , '' , -2);
} elseif ( is_home () ) {
$keywords = '修改成自己网站的关键词......'; // 首頁要自己加
} elseif ( is_tag() ) {
$keywords = single_tag_title('', false);
} elseif ( is_category() ) {
$keywords = single_cat_title('', false);
} elseif ( is_search() ) {
$keywords = esc_html( $s, 1 );
} else {
$keywords = trim( wp_title('', false) );
}
if ( $keywords ) {
echo '<meta name="keywords" content="'.$keywords.'" />';
}
}
//自动描述
function auto_description() {
global $s, $post;
$description = '';
$blog_name = get_bloginfo('name');
if ( is_singular() ) {
if( !empty( $post->post_excerpt ) ) {
$text = $post->post_excerpt;
} else {
$text = $post->post_content;
}
$description = trim( str_replace( array( "\r\n", "\r", "\n", " ", " "), " ", str_replace( "\"", "'", strip_tags( $text ) ) ) );
if ( !( $description ) ) $description = $blog_name . " - " . trim( wp_title('', false) );
} elseif ( is_home () ) {
$description = $blog_name . " - 修改成自己网站的描述......"; // 首頁要自己加
} elseif ( is_tag() ) {
$description = $blog_name . "有关 '" . single_tag_title('', false) . "' 的文章";
} elseif ( is_category() ) {
$description = $blog_name . "有关 '" . single_cat_title('', false) . "' 的文章";
} elseif ( is_archive() ) {
$description = $blog_name . "在: '" . trim( wp_title('', false) ) . "' 的文章";
} elseif ( is_search() ) {
$description = $blog_name . ": '" . esc_html( $s, 1 ) . "' 的搜索結果";
} else {
$description = $blog_name . "有关 '" . trim( wp_title('', false) ) . "' 的文章";
}
$description = mb_substr( $description, 0, 220, 'utf-8' ) . '..';
echo '<meta name="description" content="'.$description.'" />';
}
//判断移动设备
function is_mobile() {
$user_agent = $_SERVER['HTTP_USER_AGENT'];
$mobile_agents = Array("240x320","acer","acoon","acs-","abacho","ahong","airness","alcatel","amoi","android","applewebkit/525","applewebkit/532","asus","audio","au-mic","avantogo","becker","benq","bilbo","bird","blackberry","blazer","bleu","cdm-","compal","coolpad","danger","dbtel","dopod","elaine","eric","etouch","fly ","fly_","fly-","go.web","goodaccess","gradiente","grundig","haier","hedy","hitachi","htc","huawei","hutchison","inno","ipad","ipaq","ipod","jbrowser","kddi","kgt","kwc","lenovo","lg ","lg2","lg3","lg4","lg5","lg7","lg8","lg9","lg-","lge-","lge9","longcos","maemo","mercator","meridian","micromax","midp","mini","mitsu","mmm","sijitao.net","mmp","mobi","mot-","moto","nec-","netfront","newgen","nexian","nf-browser","nintendo","nitro","nokia","nook","novarra","obigo","palm","panasonic","pantech","philips","phone","pg-","playstation","pocket","pt-","qc-","qtek","rover","sagem","sama","samu","sanyo","samsung","sch-","scooter","sec-","sendo","sgh-","sharp","siemens","sie-","softbank","sony","spice","sprint","spv","symbian","tablet","talkabout","tcl-","teleca","telit","tianyu","tim-","toshiba","tsm","up.browser","utec","utstar","verykool","virgin","vk-","voda","voxtel","vx","wap","wellco","wig browser","wii","windows ce","wireless","xda","xde","zte");
$is_mobile = false;
foreach ($mobile_agents as $device) {
if (stristr($user_agent, $device)) {
$is_mobile = true;
break;
}
}
return $is_mobile;
}
/*移动站界面结束*/第三步:
在wordpress后台点击“外观”->“编辑”,选择index.php修改首页文件。在文件最前面添加如下代码。
<?php if( !is_mobile() ){ ?>在文件最后添加如下代码后保存。
<?php } else{ ?>
<?php get_template_part(“indexForMobile”);?>
<?php } ?>还是在外观编辑页面,选择single.php编辑文章内容页文件。和首页一样,在文件最前面添加如下代码。
<?php if( !is_mobile() ){ ?>在最后添加如下代码保存。
<?php } else{ ?>
<?php get_template_part("singleForMobile");?>
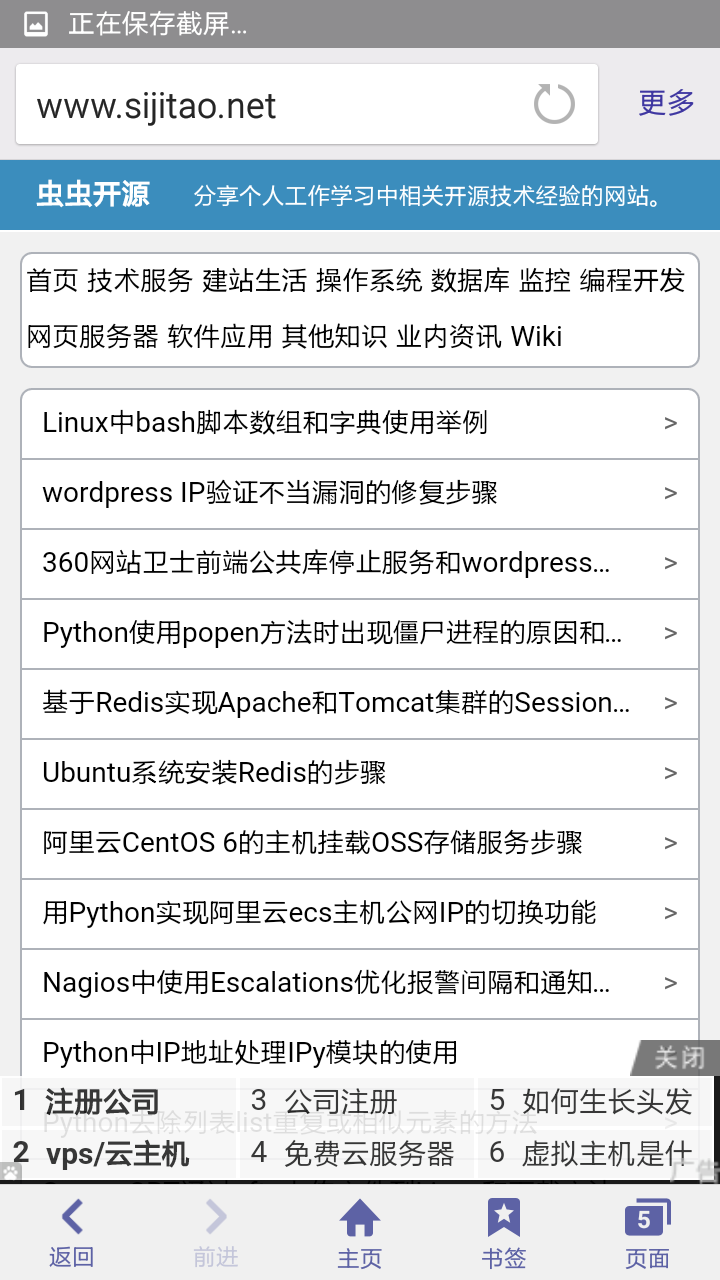
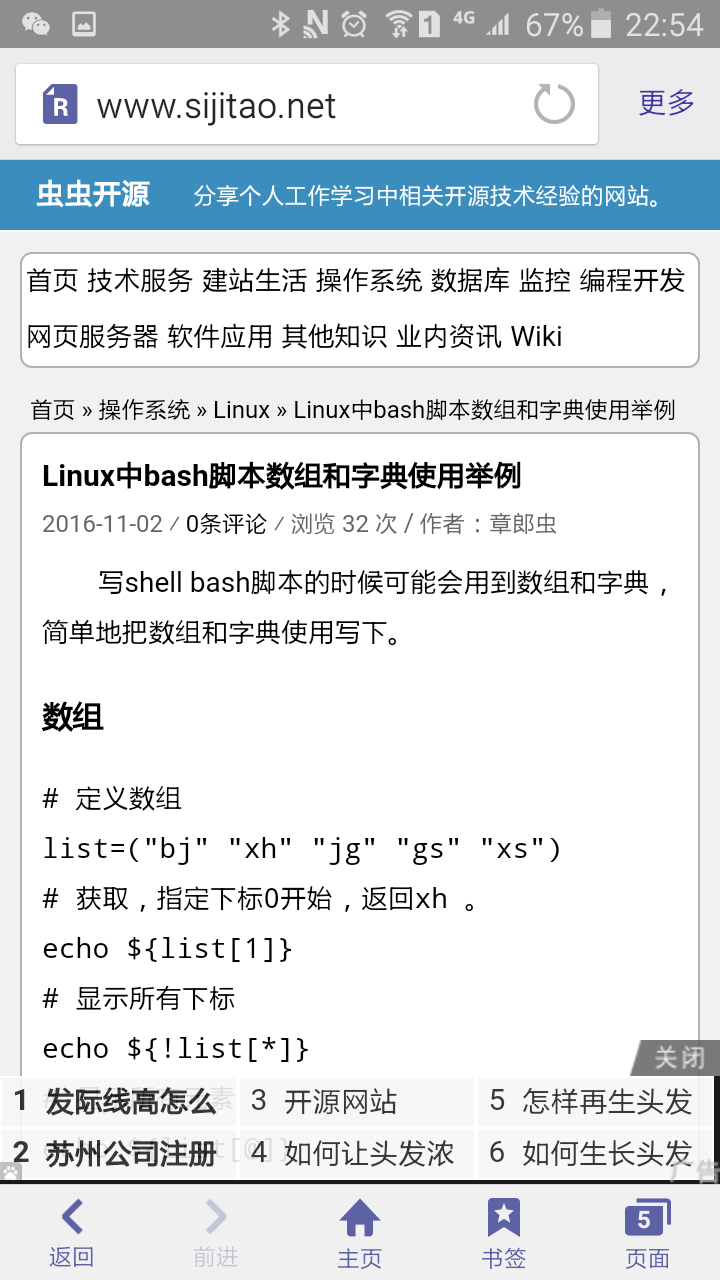
<?php } ?>这样首页和文章内容的移动适配页面就做好了,感兴趣的话按照类似思路可以修改其他页面。实际试了下修改后效果还不错,文章分类列表页、翻页等都正常,效果如下图。


最后博主吐槽下,在中国网络环境,免费东西真的很不靠谱。先是360关闭静态资源和字体库,又是关闭网盘。还有即使像百度这样的大公司,对产品对用户的态度也是让人喜欢不起来,无声无息服务就不可用了。
相关链接:
http://www.chinaz.com/web/2016/1017/595438.shtml
https://www.wpdaxue.com/add-mobile-style.html