大家好,对接文档是每个开发人员不可避免都要写的,友好的文档可以大大的提升工作效率。之前也用过其他开源的API文档网站,比如showdoc,还有第三方的云平台比如语雀等。最近将项目的文档基于 Gitbook 和 Gitlab 的 Webhook 的功能部署了一套,使用起来特方便了,感觉也特别方便。下面是简单的安装步骤,仅供参考。
安装node
下载压缩包
wget https://nodejs.org/dist/v9.10.1/node-v9.10.1-linux-x64.tar.gz
解压
tar xzvf node-v9.10.1-linux-x64.tar.gz
重命名
mv node-v9.10.1-linux-x64 node
移动到/usr/local/ 目录下
mv node* /usr/local/
创建软连接
ln -s /usr/local/node/bin/* /usr/sbin/
检查版本
node -v
正常输出,下面内容说明安装成功
v9.10.1正常安装完 Node 过后 NPM 会自动安装,通过npm -v 可以看到 NPM 的版本号。
安装gitbook
安装gitbook之前用命令先安装git,再安装gitbook
安装 Gitbook
npm install -g gitbook
安装 Gitbook 命令行工具
npm install -g gitbook-cli
创建软连接
ln -s /usr/local/node/bin/gitbook /usr/sbin/gitbook
查看 Gitbook 版本 注意大写的 V
gitbook -V部署文档项目
安装完 Gitbook 过后,我们这个时候就可以部署服务了,我们先创建一个空文件夹 test-doc,然后进入文件夹执行gitbook init 命令,执行成功过后,我们可以看到生成了两个文件,分别是 README.md 以及 SUMMARY.md 文件。
[root@~]# mkdir test-doc
[root@~]# cd test-doc/
[root@test-doc]# gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
info: initialization is finished
[root@test-doc]# ll
总用量 8
-rw-r--r--. 1 root root 16 12月 6 19:15 README.md
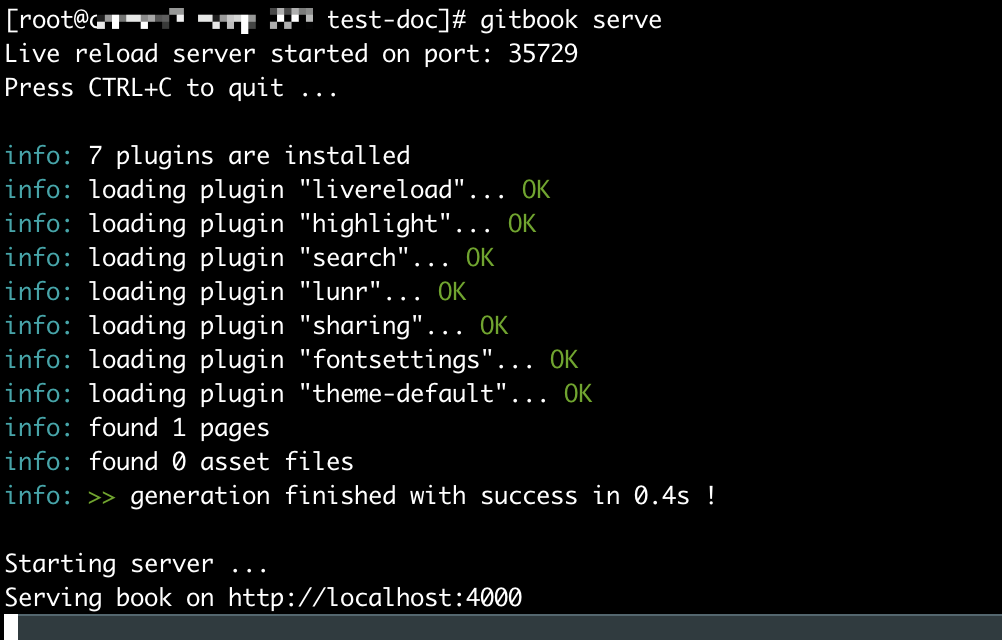
-rw-r--r--. 1 root root 40 12月 6 19:15 SUMMARY.md创建完成过后,我们在 test-doc 目录下执行命令 gitbook serve 可以看到如下日志内容

我们访问服务器的 4000 端口,正常可以看到如下页面。

后面的操作就是在文档中增加相应的内容即可,当然这里模拟的是本地创建文件夹,如果我们的文档已经存在仓库中,我们可以通过 git 将仓库拉下来,增加 README.md 和 SUMMARY.md 文件,然后编写相应内容即可,只需要在 SUMMARY.md 中增加相应的目录,同样启动就能访问。
Gitlab Webhook
截止到上面的内容我们已经部署了一套在线的文档服务,但是有个比较麻烦的事情,就是每次文档有所更新的时候,我们在修改完文档,推送到 Gitlab 仓库后,都需要手动登录服务器,然后重新 git pull 拉取最新的文档,接着重启 gitbook serve服务,难免会觉得比较麻烦。
好在 Gitlab 提供 Webhook 功能(GitHub 也一样提供),我们可以在 Gitlab 对应的仓库中配置 Webhook功能。Webhook 我们可以理解为钩子功能,允许我们在对仓库进行改动过后可以触发一个我们指定的服务,然后执行相应的动作。
比如我们这里想要的效果就是,在每次更新文档 push 的仓库过后,希望部署的在线文档服务能自动拉取最新的文档信息,然后自动重启 gitbook 服务,实现文档的及时更新。
实现上面的需求,我们需要两步,第一步在 Gitlab 对应的仓库里面设置 Webhook ,也就是每次执行 push 动作后需要调用的服务地址;第二步我们需要一个服务,这个服务需要提供一个接口,当被调用的时候执行拉取最新文档和重启 gitbook 服务的功能。
为了方便我们可以把拉取最新文档和重启 gitbook 服务的功能写成一个 shell 脚本,当接口被调用的时候,我们只需要执行 shell 脚本即可。
配置 Webhook
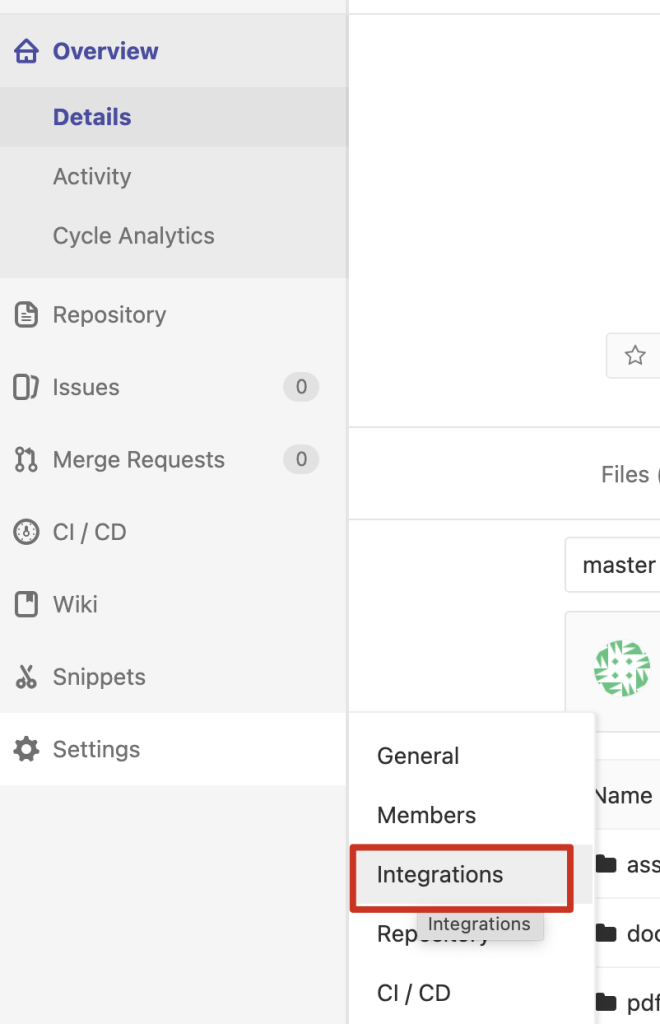
找到仓库的设置,不同版本的 Gitlab 可以页面显示不一样,大家自行找一找就好。

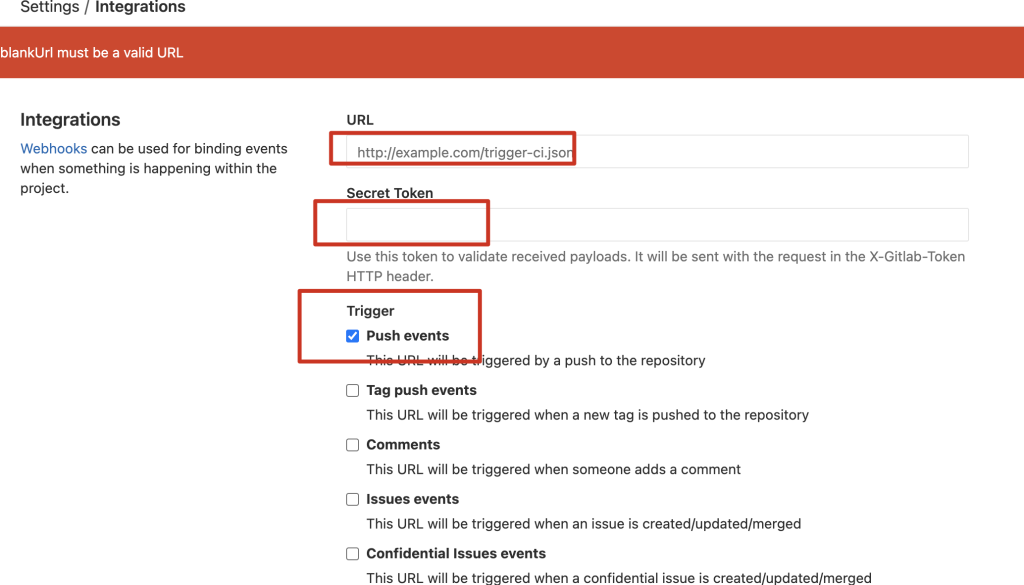
点进去过后我们看到如下页面,需要填写服务的地址,这里我们服务还没有创建,不过我们可以先进行定义,比如 http://xxxx:6666/autobuild。在 Secret Token 一栏我们设置一个秘钥,接口到时候也需要填写,只要对应上就行,比如 autobuild。
第三个是下面的 Trigger,这里默认选择的是Push events,我们不用改,如果需要其他的也可以设置。

再点击下面的Add webhook 按钮保存即可。
部署接口服务
我们在刚刚部署了 gitbook 的服务器上面创建一个名为 webhook 的文件夹,在文件夹里面我们创建三个文件,分别是index.js,package.json,auto_build.sh
index.js 内容如下:这里我们的接口名字和 secret需要跟在 Gitlab 上面配置的一样
var http = require('http');
var spawn = require('child_process').spawn;
# 导入 Gitlab 的 webhook
var createHandler = require('gitlab-webhook-handler');
var handler = createHandler({ path: '/autobuild', secret: 'autobuild' });
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such locationsssssssss');
});
}).listen(6666);
handler.on('error', function (err) {
console.error('Error:', err.message)
});
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
runCommand('sh', ['/root/webhook/auto_build.sh'], function( txt ){
console.log(txt);
});
});
function runCommand( cmd, args, callback ){
var child = spawn( cmd, args );
var response = '';
child.stdout.on('data', function( buffer ){ response += buffer.toString(); });
child.stdout.on('end', function(){ callback( response ) });
child.stderr.on('data', (data) => {
console.log(`stderr: ${data}`);
});
}简单介绍一下上面的 JS 代码,创建一个服务监听 6666 端口,提供一个名叫 autobuild 的接口,在收到 push 操作的时候就执行/root/webhook/auto_build.sh 路径下的脚本。
auto_build.sh 脚本的内容如下:
#! /bin/bash
SITE_PATH='/root/test-doc'
#USER='admin'
#USERGROUP='admin'
cd $SITE_PATH
#git reset --hard origin/master
#git clean -f
git pull
# 切换到 dev 分支,可以自己设定
git checkout dev
# 启动 gitbook
nohup gitbook serve > /dev/null 2>&1 &
#chown -R $USER:$USERGROUP $SITE_PATH脚本里面主要就是拉取这新的内容,然后切换到 dev 分支,再执行gitbook serve 命令,采用的是nohup gitbook serve > /dev/null 2>&1 &
package.json的内容如下:
{
"name": "autobuild",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"gitlab-webhook-handler": "1.0.1"
}
}
启动服务器之前,先执行npm install 安装依赖,然后执行nohup node index.js &,启动成功过后我们就可以进行文档修改然后 push 到Gitlab 上面,观察是否及时更新。这里注意一个点,我们的脚本里面使用的是 dev 分支,所以要 push 到 dev 分支。
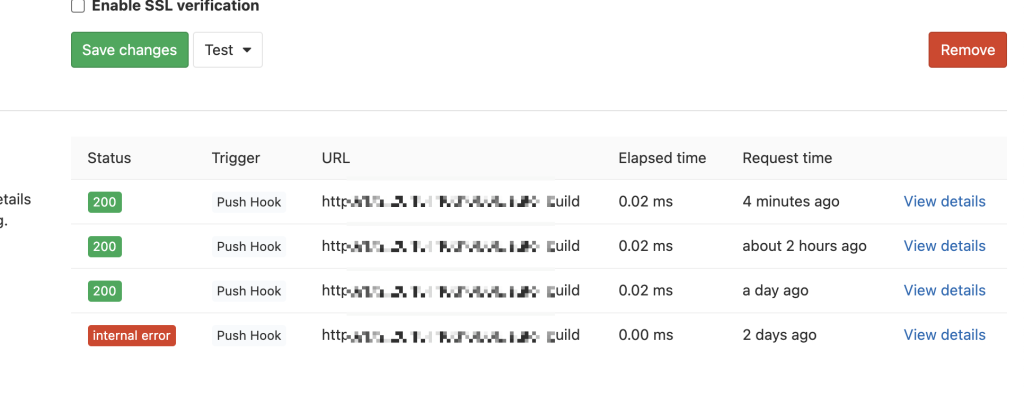
我们可以在 Gitlab 的 Webhook 下面看到我们 push 过后触发的详情,可以看到是否成功。这里如果不成功,我们再检查下防火墙是否开启了 6666 端口,没有的话,按照上面的操作开启即可。

到这里我们整个基于 Gitbook 和 Gitlab Webhook 实现文档实时更新的效果就达成了,后续在使用的时候,我们只需要修改内容,然后 push 到对应的仓库,然后在网站上就能看到最新的修改,大家感兴趣可以自己试试哦。
适用插件优化
Gitbook 可以支持插件以及自定义样式,我们只需要在 test-doc 目录下面,创建一个名叫 book.json 的文件,可以在这个文件中自定义一些特定的内容,增加了插件,在启动的时候需要使用gitbook install 安装一下即可。
{
"title": "XXXX对接API",
"description": "这是 Gitbook 与 Gitlab Webhook 集成的项目",
"author": "运维部落 blog.nbqykj.cn",
"plugins": ["splitter","tbfed-pagefooter","expandable-chapters-small"],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © COOCAA",
"modify_label": "该文件修订时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
},
"styles": {
"website": "./customStyle.css"
}
styles 下面可以增加我们自己写的样式,如果需要的话可以加入。
参考:
gitbook简明教程:https://www.icasture.top/