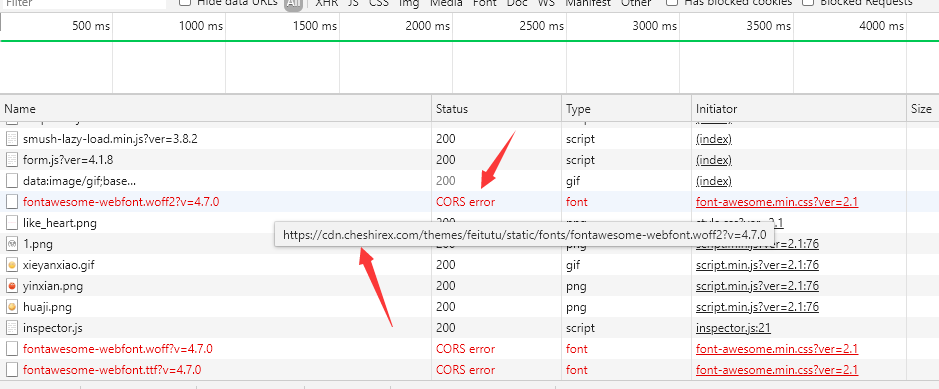
网站为了访问速度,我给主题使用了第三方阿里云的cdn静态资源,文件镜像在阿里云的对象存储。配置完成后网站字体文件报cors error,也就是出现跨域错误了。
一般情况下我们调用CDN域名上的静态资源不会出问题,都可以正常访问。但是这个字体文件是从css脚本内引入的,浏览器是禁止从脚本内进行跨域请求的。
解决办法就是在cdn上配置哪些网站有权限访问哪些资源即可。

第一步:打开CDN域名管理
登录阿里云,打开CDN管理控制台,点击域名管理
第二步:配置HTTP响应头
阿里云CDN控制台进入:缓存配置–自定义HTTP响应头–添加
添加两条
Access-Control-Allow-Origin
响应头操作:增加
自定义响应头参数:Access-Control-Allow-Origin
响应头值:*
是否允许重复:允许其中的响应头值,表示你允许哪些域名访问,“”代表所有域名。也可以填写完整的域名。不支持多条域名,不支持泛域名添加,例如.12345.com,仅支持域名精确匹配。
Access-Control-Allow-Methods
响应头操作:增加
自定义响应头参数:Access-Control-Allow-Methods
响应头值:GET,POST
是否允许重复:允许响应头值,如果您需要同时添加POST和GET或PUT,请使用英文逗号(,)隔开。
配置大概几分钟可以完成,配置完成类似如下

详情可以参考阿里云官方文档:
https://help.aliyun.com/zh/cdn/user-guide/create-a-custom-http-response-header
最后,现在再去打开网站,可以看到字体文件都已经正常加载了。
正文完
微信搜一搜“奇悦电脑科技”或扫描二维码关注我们